C’est avec un plaisir non dissimulé qu’hier soir, vers 22H00, en relançant mon éditeur UE4, j’ai eu la bonne surprise de voir que la version « 4.7.0 » d’Unreal Engine était disponible ! Moi qui voulait me coucher tôt, c’était plutôt râté ! Car le liste des nouveautés est impressionnantes !
L’export HTML5 + WebGL est prêt à l’emploi -j’ai pu le tester, c’est impressionnant, même si dans mon test, certaines textures ne passaient pas encore. Je suppose qu’il y aura quelques petits modifs à apporter. On peut donc lancer notre jeu dans un navigateur compatible (ex: Firefox 64 bits) en un seul clic! Pour ceux qui utilise l’éditeur sous Mac, l’export Android est maintenant fonctionnel. Pour les créateurs de réalité virtuelle, nouvelle fonctionnalité « Aperçu VR« vous plonge instantanément dans le monde que vous venez de créer, et ce, directement à partir de l’éditeur. En outre, vous pouvez désormais accéder au Leap Motion si vous construisez un projet à base de code C++. Enfin, le code source du moteur complet est téléchargé automatiquement avec la version de l’éditeur, ce qui rend les manipulations beaucoup plus simples pour apprendre et déboguer.
Realistic Foliage Lighting
Le nouveau système permet à la lumière d’être transmise au travers de l’herbe, des feuilles, du papier ou tout autre matériau.

L’éclairage diffus sur le côté opposé de la surface devient un éclairage transmissif sur le côté ombré:
- L’éclairage transmissif est un mélange de retour de lumière diffuse dépendant de la vue pour la rétrodiffusion
- La couleur de subsurface filtre cet éclairage et peut être utilisée pour représenter une épaisseur variable ainsi (par exemple, les nervures des feuilles)
- Notez que l’utilisation d’opacité avec ce modèle d’ombrage qui n’affectera que la distance de atténuation de l’ombre
Bref, un algorithme complexe, mais optimisé pour le temps-réel et qui donne des visuels impressionnants.
Foliage Rendering pour des mondes gigantesques (et Open Worlds)
Le système de foliage system a été optimisé pour supporter des larges Open Worlds.

Le moteur utilise désormais un système hiérarchique pour gérer et effectuer le culling qui peut aller jusqu’à plusieurs millions d’instances ! Aussi, une transition en douceur se fait entre les niveaux de détail (LOD) avec un fondu temporel pour éliminer le bruit !
In-World Component Editing
Les composants peuvent maintenant être ajoutés directement à des acteurs placés dans le niveau (c’est à dire, sans passer par l’asset d’origine).

On peut désormais sélectionner individuellement les composants dans la fenêtre « Details »:

Après avoir créé un ensemble de composants, on peut cliquer sur “Blueprint / Add Script” pour le sauver comme une classe réutilisable de Blueprint ou de C++. L’acteur sera automatiquement remplacé par une instance de cette classe.

Empty Actors
Des acteurs de type « Empty » peuvent être ajoutés directement à la scène:

C’est valable aussi pour les « pawns » et les « characters ».
Blueprintable Components
Il est désormais possible de créer des composants « indépendants », de les programmer et de les ajouter à la volée à un acteur de la scène. Imaginons un composant « Fait Tourner », vous le programmer pour qu’il tourne automatiquement et hop, vous l’ajoutez à un acteur de la scène. Plutôt cool non ?
Poru cela: Cliquez sur “Add Component”, puis sélectionnez “New Blueprint Script Component…” en haut à droite.

On choisit ensuite la Parent Class pour le nouveau composant.

Et voici la partie la plus cool: ajoutez un blueprint au composant
 Il est maintenant possible d’ajouter ce composant à n’importe quel acteur:
Il est maintenant possible d’ajouter ce composant à n’importe quel acteur:

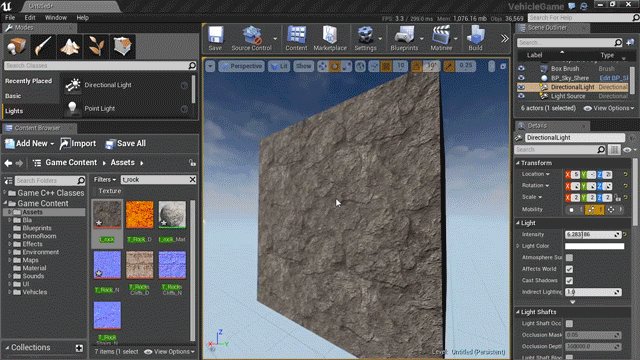
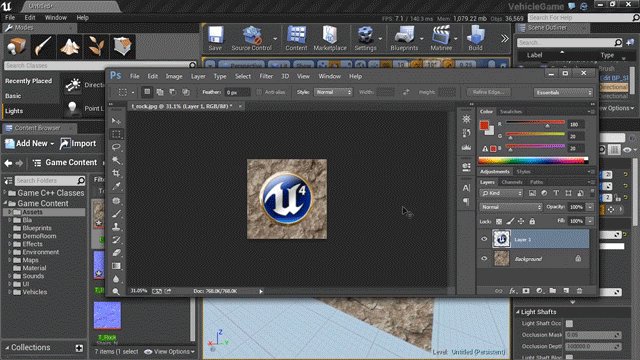
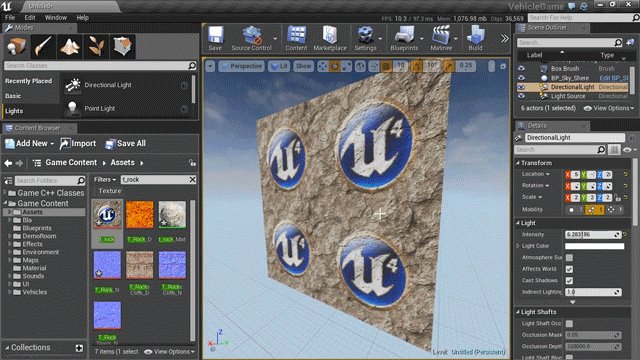
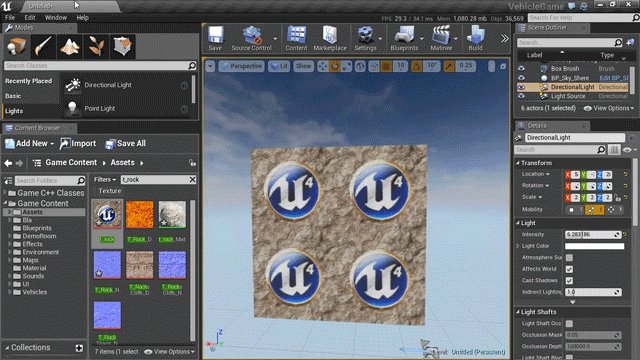
Importation Automatique des Assets
Que ce soit pour ajouter des modèles, des textures ou des sons, il suffit maintenant de les mettre dans le répertoire « Content » du projet pour qu’ils soient automatiquement « importés » dans le projet. Les conversions nécessaires seront automatiquement effectuées.

C’est d’autant plus intéressant quand on est amené à faire des modifications sur ses assets avec un éditeur externe. Plus besoin de devoir réimporter.
Blueprint Editor UI a évolué !
Un redesign des fenêtres a été réalisé – on est un peu perdu au début, mais l’intégration est plus homogène. Attentions à tous les tutos et bouquins, car il va falloir chercher un peu si vous débutez !

HTML5 et WebGL Support (Windows seulement)
C’est pour moi une des fonctions les plus importantes. Je n’avais pas réussi à faire fonctionner le bouzin avec la version 4.6.1, même en recompilant l’éditeur et en suivant à la lettre la procédure.
Maintenant, je constate que c’est réglé – c’est directement accessible dans l’éditeur : je n’ai eu qu’à installer le Emscripten SDK, et fermer et relancer l’éditeur, rien de plus !

Ensuite, on peut même voir la preview dans le navigateur :

Bon, pour le développement, il faut avoir un navigateur compatible: Firefox, Safari, ou Chrome 64-bit . L’export de mon jeu a pris pas mal de temps (plus d’une heure, j’ai l’ai retrouvé en me levant ce matin), et certaines textures ne passent pas. Par contre, les prochains exports seront plus rapides.
OpenEXR: Textures HDR (High Dynamic Range)

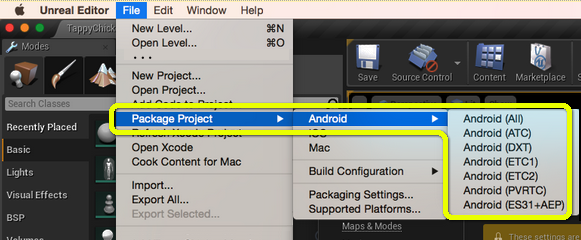
Développement Android sur Mac
La version OS X d’Unreal Engine supporte désormais pleinement le développement sous Android !

Les utilisateurs de Mac peuvent builder et cooker les packages pour Android, tout comme les déployer sur les machines à partir de l’éditeur ou en ligne de commande.

- il faut installer Java for OS X et l’Android SDK (qui peut être installé en utilisant le TADP installer : Engine/Extras/Android).
- Après installation, on relance l’éditeur et on configure les chemins du SDK dans la nouvelle section « Android SDK » de « Project Settings ».
Full Engine C++ Source Code
Unreal Engine inclus désormais le code source C++ complet full engine du moteur et symboles pour le débogage.

Pour les novices, cela permet progressivement de passer des blueprints au C++ sans qu’il y ait besoin d’une procédure complexe de téléchargement, de recompilation de l’éditeur et de configuration. En même temps, en cas de crash (et oui, ça arrive souvent quand même), on a accès à un rapport plus complet.
Jouer avec la réalité virtuelle
Il est possible de lancer un preview directement dans l’éditeur. Si vous êtes les heureux possesseurs d’un Occulus Rift … ou pas ! Vous allez pouvoir tester cela dans l’éditeur. Va falloir rapprocher votre bouille de l’écran et utilisez votre main pour faire séparateur… euh, pas sûr que cela soit terrible… Non, je déconne, cela envoi directement vers l’appareil.

Leap Motion Plugin
Alors là, trop cool. Vous connaissez cet appareil ? Si non, allez faire un tour sur www.leapmotion.com
Par défaut, l’éditeur supporte le plug in permettant de s’interfacer avec. L’appareil ne coute que 90€ et c’est vraiment épatant ce qu’on peut faire avec.

C++ Classes dans le Content Browser
Les classes C++ apparaissent maintenant dans le Content Browser!

On peut les créer directement à partir de là !

Bon, je dois vous avouer que cela n’a pas fonctionné pour moi: j’ai systématiquement un « Failed » à la compilation… Mais j’ai du mal faire quelque chose. Enfin, j’espère…
Morph Target Exageration
Il est désormais possible d’exagérer le morphing : une sorte d’interpolation au delà des limites prescrites, ce qui peut être bien pratique par moment. Et cela marche dans les deux sens:

Feature Packs and Content Packs
Plus besoin de créer un nouveau projet, de migrer les assets vers votre projet actuel pour disposer des fonctionnalités d’un template. On peut désormais « ajouter » la fonctionnalité au projet courant:

 Ainsi, on peut également ajouter le Starter Content à tout moment, avec une nouvelle version optimisée pour les mobiles.
Ainsi, on peut également ajouter le Starter Content à tout moment, avec une nouvelle version optimisée pour les mobiles.
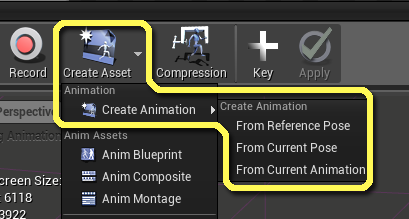
Animation Editing System
Plus besoin de passer par un logiciel de type modeleur/animateur pour créer vos propres animations.
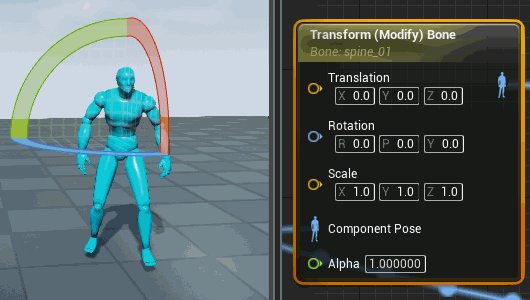
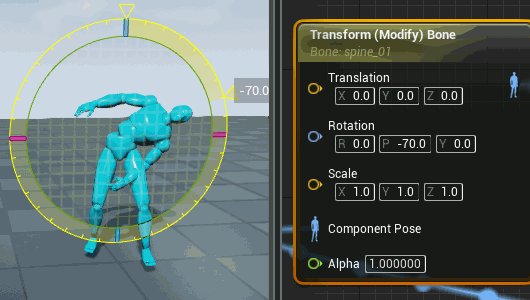
 Bouger le curseur de temps, modifiez la position des bones, leur rotation en utilisant le gizmo, et créer une image clé (touche ‘S’). Répétez l’opération avec une autre position…
Bouger le curseur de temps, modifiez la position des bones, leur rotation en utilisant le gizmo, et créer une image clé (touche ‘S’). Répétez l’opération avec une autre position…

Grâce à la courbe, vous pourrez paramétrer le mouvement de façon très aisée. On peut également utiliser une “additive layer” qui permettra de conserver les anims, même si on réimporte le modèle et ses animations.

Il est même possible de sauver l’animation comme un Asset et ainsi, pouvoir la réutiliser dans de multiples projets.

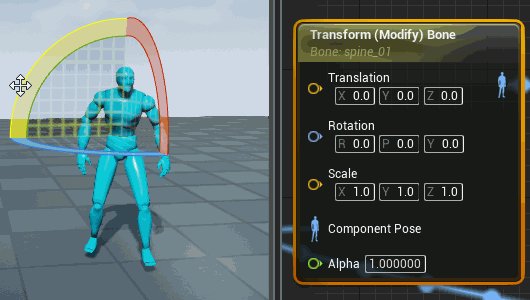
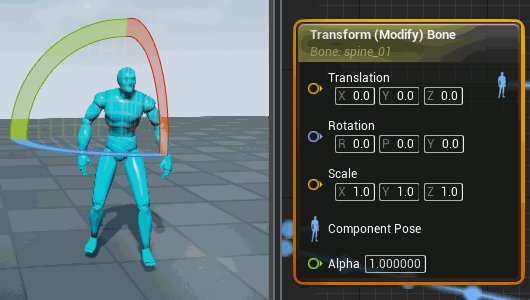
Instant Bone Controller Preview
Les noeuds Bone Controller peuvent être ajustés directement avec le gizmo, sans passer par une recompilation intermédiaire à chaque fois.

Création d’Animations à partir de la physique
L’éditeur de physique permet maintenant d’exporter les simulations sous forme d’animation !
Il suffit de cliquer sur Record » dans la toolbar, d’interagir avec l’objet dans la viewport pour créer une simulation intéressante !Après, on clique sur « Stop » pour sauver la simulation en animation.
On peut aussi le faire à partir de l’éditeur de niveau: on clique sur “Simulate” dans la toolbar (play), on cherche les Skeletal Mesh qui sont en mode simulation dans la scène, clic droit sur le mesh et selectionez “Keep Simulated Changes” (ou touche ‘K’ ) pour sauver sous forme d’animation.
Project Launcher
La nouvelle interface « Project Launcher » permet de lancer plus facilement un projet avec plus de contrôles.

Cela permet de tester son jeu sur de multiples plateformes et configurations plus simplement, tout comme lancer simultanément plusieurs sessions.
Blueprint Merge Tool
Il est maintenant possible de fusionner deux blueprints. L’outil permet de visualiser les différences et assiste dans la combinaison des deux.
 Il y a 3 façons d’utiliser cet outils:
Il y a 3 façons d’utiliser cet outils:
- File -> Merge dans le Blueprint Editor
- Clic-droit sur un asset et select Merge
- Ou en ligne de commande: UE4Editor.exe -diff [options] <File A> <File B> <Common Base File> <Output File>
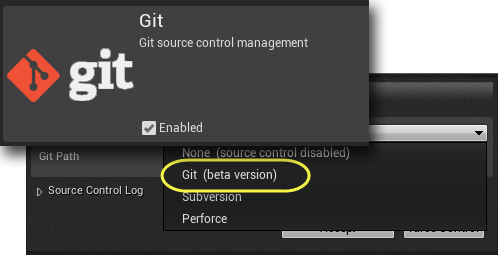
Git Source Control Plugin (Beta!)
Merci à Sébastien Rombauts pour son excellente contribution sur le plugin Git source control pour Unreal Engine!

AI Perception System: Blueprint Scripting
Le système AI Perception qui partie normalement du pawn sensing est désormais configurable vie les blueprint.

Tutorials for New Project Templates
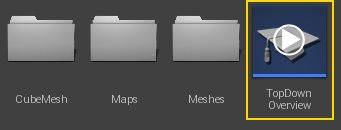
Chaque nouveau projet (pour l’instant, il n’y a que TopDown) utilisant un template a maintenant son propre Overview Tutorial qui fournit un descriptif de ce qu’il fait et des classes associées.

Il suffit de cliquer sur l’overview:

New Thumbnail Look and Feel

Les classes C++ et les Blueprint profitent dans la mesure du possible d’un nouveau système d’affichage des Thumbnails.
Paper2D: Amélioration de l’édition de Layer Tile Map

- Les Layers peuvent être réordonnés
- On peut sélectionner directement le layer à peindre
- Le layer sélectionné reste actif d’une session à une autre
- On peut dupliquer les layers
- Les Tile Maps sont désormais des assets réutilisables ou des instances du level (avec le possibilité de les transformer en asset)
- Etc.
A noter que les Tiles Maps sont toujours une fonction expérimentale du moteur.
Paper2D: Flipbook Collision Detection
Flipbook, c’est ce qui permet de créer des animations 2D à partir d’une série d’images (sprites 2D animés, planche d’images, etc.). Maintenant, il est possible de définir des propriétés de collisions au niveau des frames de l’animation.

Ainsi:
- No Collision: Pas de collision
- First Frame Collision: Une collision est dispo uniquement pour la première image (elle sera identique partout)
- Each Frame Collision: La collision est définir pour chaque image
UI: Curseur Personnalisé
On peut créer des custom Widgets qu’on utilise comme des Software Cursors . Ainsi, on peut ajouter du texte, une barre de vie, et tout ce qu’on veut au curseur, comme par exemple:

Les Software cursors sont utiles dans plusieurs cas:
- Ajouter des curseurs graphiques à du matériel ne possédant pas de curseur habituellement, comme par exemple, une souris virtuelle sur une console.
- Ajouter des curseurs aux fonctionnalités avancées, avec des animations, ou possédant des interactions complexes.
- Avoir des curseurs identiques d’une plateforme à une autre (PC, Mac, Linux, etc.)
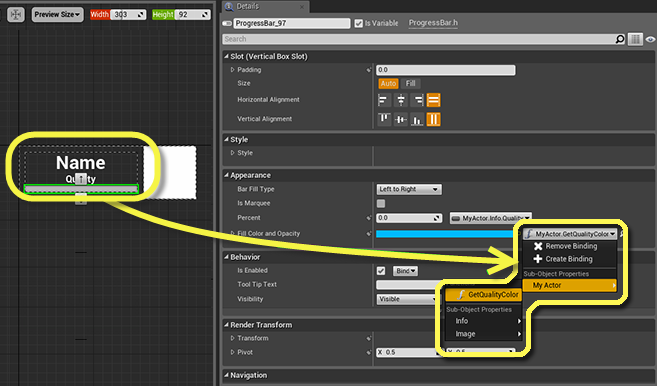
Unreal Motion Graphics: le nouveau Widget Binding System
Il est possible d’ajouter des fonctions et bindings pour chaque sous-propriété d’un widget:
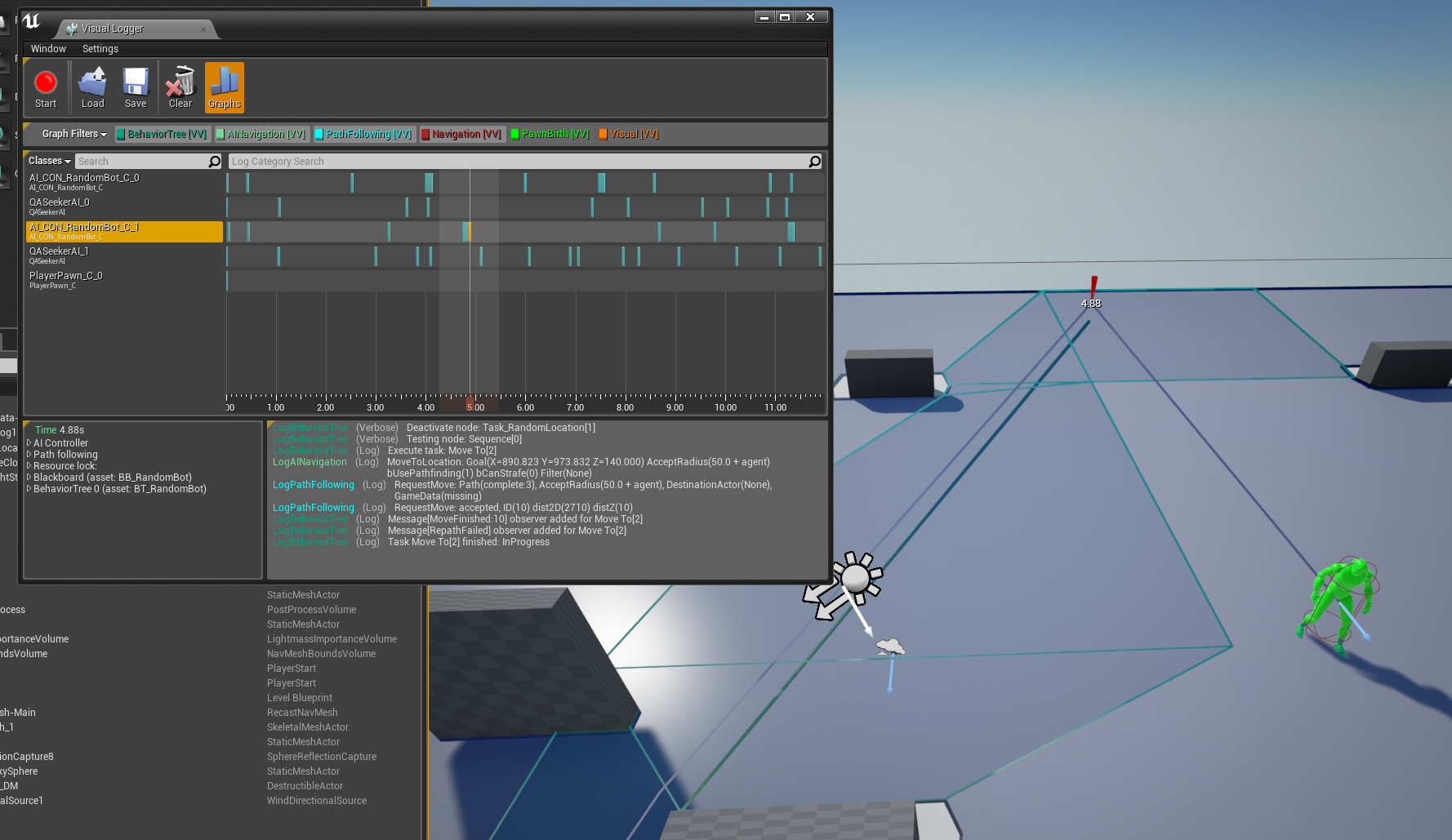
Visual Logger (AI Visualization Tool)
Un nouveau système permet de gérer plus efficacement le débogage de l’IA des personnages:

- Les évènement sont loggés et on peut les retrouver grâce à une timeline. Voir cette video.
- Les éléments de la timeline avec des warnings sont maintenant affichés en jaune, et les erreurs en rouge.
- On peut utiliser une caméra spéciale type « Debug » pour se promener dans le jeu quand celui-ci est en pause.
- On peut sauver les rapports générés avec des liens hypertextes et tout ce qu’il faut pour mieux analyser l’ensemble.
Contrôle sur le classement des objets transparents
On peut classer par distance, par « projected Z » ou par axe les objets transparents, ce qi est bien pratique pour les jeux 2D:
Problème des Blueprint Cycliques
Certains blueprint faisant appel à d’autres blueprints pouvait planter sur ces autres faisaient eux-même appel à ce dernier. L’éditeur sait maintenant repérer ce genre de problème, ce qui évite des plantages intempestifs.
Améliorations concernant l’Unreal C++
Le code C++ utilisé par Unreal est rempli de macro permettant de l’utiliser sous forme scriptée (ou assimilée). Il n’est pas évident d’entrer rapidement dans ce genre de code même quand on maitrise le C++.
Il y a donc un effort continue pour simplifier l’approche et rendre le code plus « familier » pour les habitués (comprendre: plus standard ;))
Animations Multi-threaded
C’est quand même un point vachement important: les animations de type skeletal demandent un certain temps de calcul à cause des interpolations et des différents calculs de transformation. Avant, toutes les animations étaient gérées dans une seule tâche: il n’était donc pas possible de les répartir entre les processeurs.
Mais aujourd’hui, tout le monde dispose d’un ordinateur avec plusieurs CPU et plusieurs coeurs ! Je dirais que ce n’était donc pas trop tôt !
Desktop-Quality Rendering on Android *BETA* (OpenGL ES 3.1 w/ AEP)
Une version bêta de l’utilisation d’OpenGL ES 3.1 (combinée avec l’Android Extension Pack)permet d’obtenir une qualité de rendu proche de celui qu’on a sur son desktop !
Il faut sélectionner “ES3.1+AEP” comme target au moment du building et cooking.
Downloadable Content (DLC) Packaging *BETA*
Le système de Downloadable content (DLC) peut être packagé et ajouté à vos projets pour la distribution. C’est encore une bêta et cela fonctionne en ligne de commande pour l’instant,
Autres évolutions Android
Loading movies et startup movies fonctionne désormais pour Android (à partir de la version 4). A configurer dans les Project’s Settings.
A noter que l’appareil Android doit pouvoir lire des vidéos au format MP4.
Les paths vers le SDK peuvent aussi être configurés directement dans l’éditeur (plus la peine de passer par des variables d’environnement).

Pour une description complète des évolutions de la version 4.7, regardez ici.
https://www.youtube.com/watch?v=kbmDnqXoCXo







Merci pour ce tour d’horizon ! Les possibilités / fonctionnalités de l’UE4 sont vraiment énormes et font rêver.
J’ai passé la journée à rechercher et recouper des infos concernant l’UE4 / Unity / CryEngine et je vais certainement franchir le pas avec l’UE4.
Mais un dernier point me taraude encore… la puissance des blueprints permet- elle de s’affranchir complètement du codage en C++ (visual studio 2013 n’est pas dans mes moyens et c’est malheureusement le seul compilateur supporté si j’ai bien compris :-/) ?
Et tout cas merci pour cet article ainsi que pour toutes les infos sur l’UE4 que j’ai pu trouver ici !
Oui, l’API C++ est, à ma connaissance, totalement ouverte aux blueprints (à de rares exceptions près). Mais il est quelques fois plus pratique de créer ses propres classes en C++. Pour cela, tu peux utiliser la version gratuite de visual studio, donc pas de problème – cela s’intègre de façon transparente. J’avoue que je n’ai pas encore eu trop le temps de creuser de ce coté car il y a déjà tellement à apprendre coté blueprints…. 🙂
Voilà plus qu’il n’en fallait pour me décider… VS Community 2013 est en cours d’intallation et UE4 va suivre dans la foulée. 🙂
Merci beaucoup Greg !
De rien, si tu produit des trucs sympas avec, j’en parlerais sur le blog. Et n’hésite pas non plus à remonter tes suggestions ou astuces trouvées au fur et à mesure. Je pense que la sphère francophone des professionnels commence tout juste à découvrir ce produit grâce à sa nouvelle licence – et puis, c’est vrai que quand on s’est investi à fond dans un produit comme Unity, dur de devoir reprendre à 0 – mais je crois que ça en vaut le coup. Bonne découverte et bon dev !
Pas de problème, je n’y manquerai pas… juste le temps de m’ingurgiter la doc encyclopédique. Ca a l’air super intuitif comme prise en main en tout cas ! Génial ! 🙂
Bon, décidément, la 4.7.1 est déjà dispo ce soir….
Fixed in 4.7.1
UE-6706 Text does not scale when using the « Draw Text » node in a HUD blueprint
UE-7139 Crash caused by « /Game/Maps/UEDPIE_2_Menu.Menu not cleaned up by garbage collection! »
UE-7497 No Graphs are displayed in Visual Logger after enabling them
UE-9745 Color picker does not work.
UE-10016 Using the Merge Blueprints feature crashes the editor
UE-10114 LevelScript should not get a Overlap event added by default
UE-10137 Redirected graph nodes cause a crash in IsDataOnlyBlueprint
UE-10141 Vehicle code project has default texture in packaged game
UE-10143 High reflectivity on all materials in SunTemple on Android
UE-10167 Undoing a pasted custom event node with an input pin results in a crash
UE-10169 When installing VS through the editor, invoke installer with a command-line parameter that enables Microsoft’s Telemetry
UE-10257 Mac to Android first time device is plugged in, after installing tadp user still has to place sdk paths
UE-10260 Pre-existing Foliage stays at highest LOD
UE-10277 Android fails to show as valid platform for Mac in UFE until editor is opened
UE-10283 TargetArray nodes are reported as invalid if played in Standalone mode but not in PIE
UE-10298 Creating an exposed variable does not always update correctly to the bp’s Details panel
UE-10305 Set Timer node does not stop the timer if it is set to zero by the Custom Event
UE-10313 Crash playing animation montage in reverse
UE-10319 Crash attempting to edit a Struct Transform’s rotation value as a slider
UE-10406 All shadow casting on Paper2D sprites is broken (no sprites cast shadows)
UE-10410 Reparenting an Actor blueprint crashes the editor
UE-10510 Crash occurs applying instance changes to blueprint when instances have different changes
UE-10524 Icon reports failure to add if creating a project with source control enabled
UE-10529 TappyChicken: HTML5: Firefox: The Fullscreen button now displays the screen offcentre (large black border on the right)
UE-10537 Editor crash when child component has physics enabled and is moved
UE-10562 Empty if blocks are generated in shaders and can cause driver compiler crashes on Android
UE-10646 Crash occurs copying a non-scene component in component window
UE-10650 Possible crash in USceneComponent::UpdatePhysicsVolume
UE-10658 Excessive memory consumption in some circumstances due to off-by-1 count error
UE-10732 Actor’s attached to an Actor with a blueprint created root component don’t stay in correct relative position when moved
UE-10793 GitHub 851 : Update .gitignore – ignore FeaturePacks
UE-10812 Comparing BB entries doesn’t work
UE-10822 Crash clearing the undo buffer during blueprint merge
UE-10826 Crash compiling Level BP after deleting event
A priori, j’ai cru lire quelques bugs sur les forums depuis quelques heures (uncrouched, shadow, etc.)
Hello, merci pour cette traduction, et pour les crédits, concernant l’intégration de mon plugin Git !
L’avez vous essayé ?
Merci surtout à vous pour ce plugin. Oui, je l’ai testé pour ma part, mais je ne me servais pas de Github (en tant que dev – juste pour avoir le code source à jour d’autres softs). Le plugin fonctionne très bien chez moi. je vais probablement me diriger de plus en plus vers Github avec cet outil intégré !
Encore merci !
Oh ben moi qui hésitait à lacher mon Multimedia Fusion pour de l’Unity, je crois que UE4 est vraiment l’outil qu’il me faut. Le système de blueprint à l’air très sympa pour ceux qui n’ont pas envie de coder en C++ donc ça me correspond bien, Y a plus qu’a s’y investir !